Code Ukraine // Програмування
Корисні шпаргалки, лекції та матеріали для програмістів.
@itua_chat - наш чат
@ad_duck - зв’язок / @ukr_duck Связанные каналы
18 684
подписчиков
Популярное в канале

VisuAlgo: один із найкращих сайтів для вивчення алгоритмів! 👍 Чому? Тому що він надає супернаочн...

Вийшов потужний генератор коду OpenHands, який за один запит створює готові додатки Цей інструме...
Машина, що наочно демонструє роботу процесорів під час додавання двійкових чисел Ви вводите два ...

Doom у PDF? Так, це реально! 🔫 Так, ти правильно прочитав — Doom запустили у PDF-документі! Тепе...

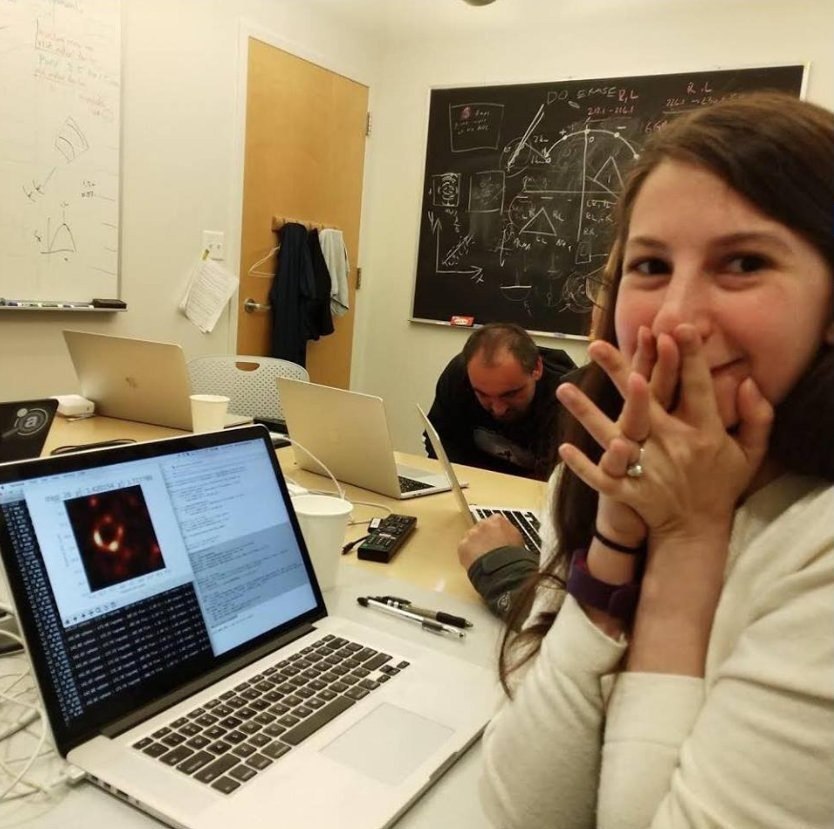
Кетті Бауман, яка розробила алгоритм, що дозволив отримати перше зображення чорної діри, у момент...




