webguild - українська IT-спільнота 🇺🇦
Посилання на канал: @webguild
Співпраця: @johngaltua Связанные каналы | Похожие каналы
62 516
подписчиков
Популярное в канале

Responsive Image Slider — мінімалістичний адаптивний слайдер 😊 Технології: 👩💻 👩💻 👩💻 webguild...

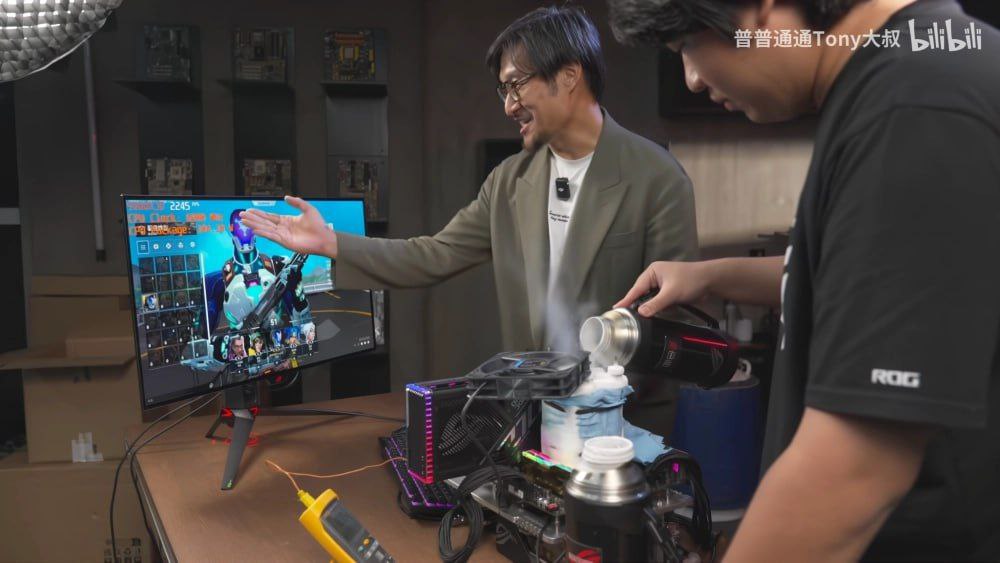
Новий процесор AMD Ryzen 7 9800X3D розігнали до 6,9 ГГц. 😳 Результат вражає: — У CS2 вдалося дос...

Space 404 (pure CSS) — мінімалістична анімація сторінки 404 ❤️ Технології: 👩💻 👩💻 webguild 🇺🇦 ...

Crossy Road Game — гра, реалізована за допомогою ThreeJS 🦆 Технології: 👩💻 👩💻 👩💻 webguild 🇺🇦 ...

3D Social Media Button — кнопки соціальних мереж з 3D ефектом при наведенні 😍 Технології: 👩💻 👩...



