Фігма Україна
Все про Figma: плагіни, новини та уроки. Без води та лівих посилань.
Прайс — @Marketing_Digitals_Bot
По всім питанням та пропозиціям: @DobrovoLka_UA, @TeLeAds_IT
Реклама на біржі — TeLeAds.com.ua/?r=euvqm0uu:78
Посилання: @figmach Связанные каналы
3 667
подписчиков
Популярное в канале

Visily - цей плагін дає змогу конвертувати екрани та елементи, створені у Visily, у повністю реда...

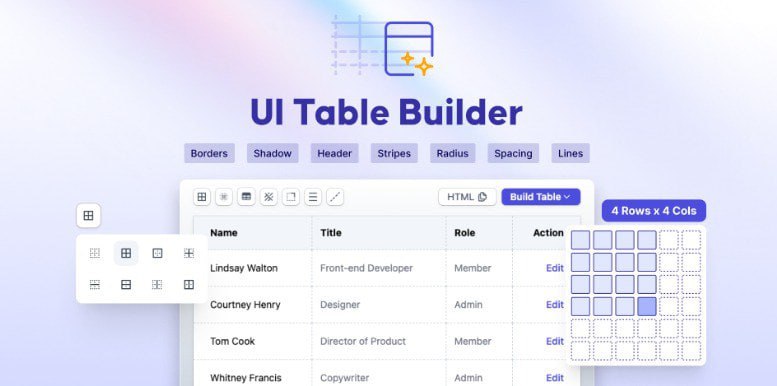
UI Table Builder - змініть свій досвід проектування таблиць за допомогою плагіна UI Table Builder...

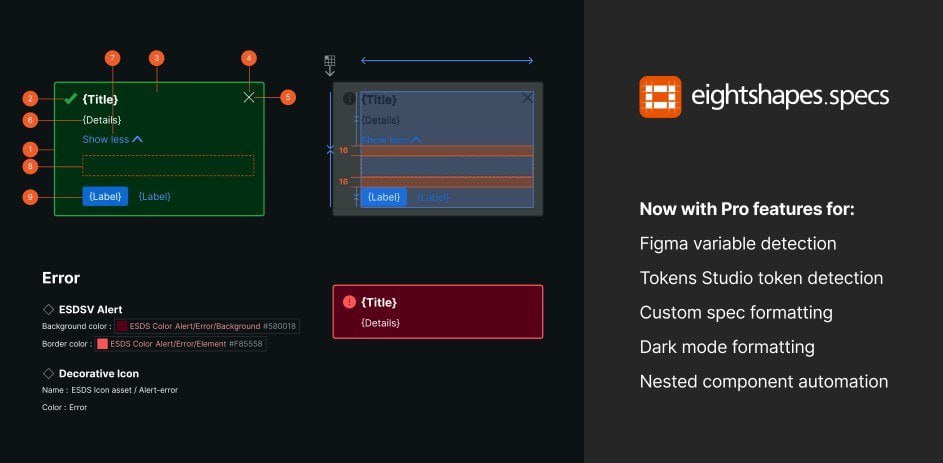
EightShapes Specs - автоматизуйте створення специфікацій дизайну сторінок і компонентів ("специфі...

Створюємо zoom-ефект. Підписатися
Оновлення градієнта в Figma. Підписатися




