C# Portal | Программирование
Присоединяйтесь к нашему каналу и погрузитесь в мир для C#-разработчика
Связь: @devmangx
РКН: https://clck.ru/3FocB6 Related channels | Similar channels
12 825
subscribers
Popular in the channel

Deepseek работает локально и конфиденциально для автодополнения в VSCode! 🕺 Менее чем за минуту ...

Учебный полигон для хакеров и защитников Kubernetes 🤣 Kubernetes Goat — это учебный проект для и...
Оптимизация SQL-миграций в .NET приложениях 📖 Читать: ссылка 👉 @KodBlog | #cтатья

Курс .NET 9 Web API и Entity Framework: CRUD, Code-First миграции и SQL Server. Видео демонстрир...

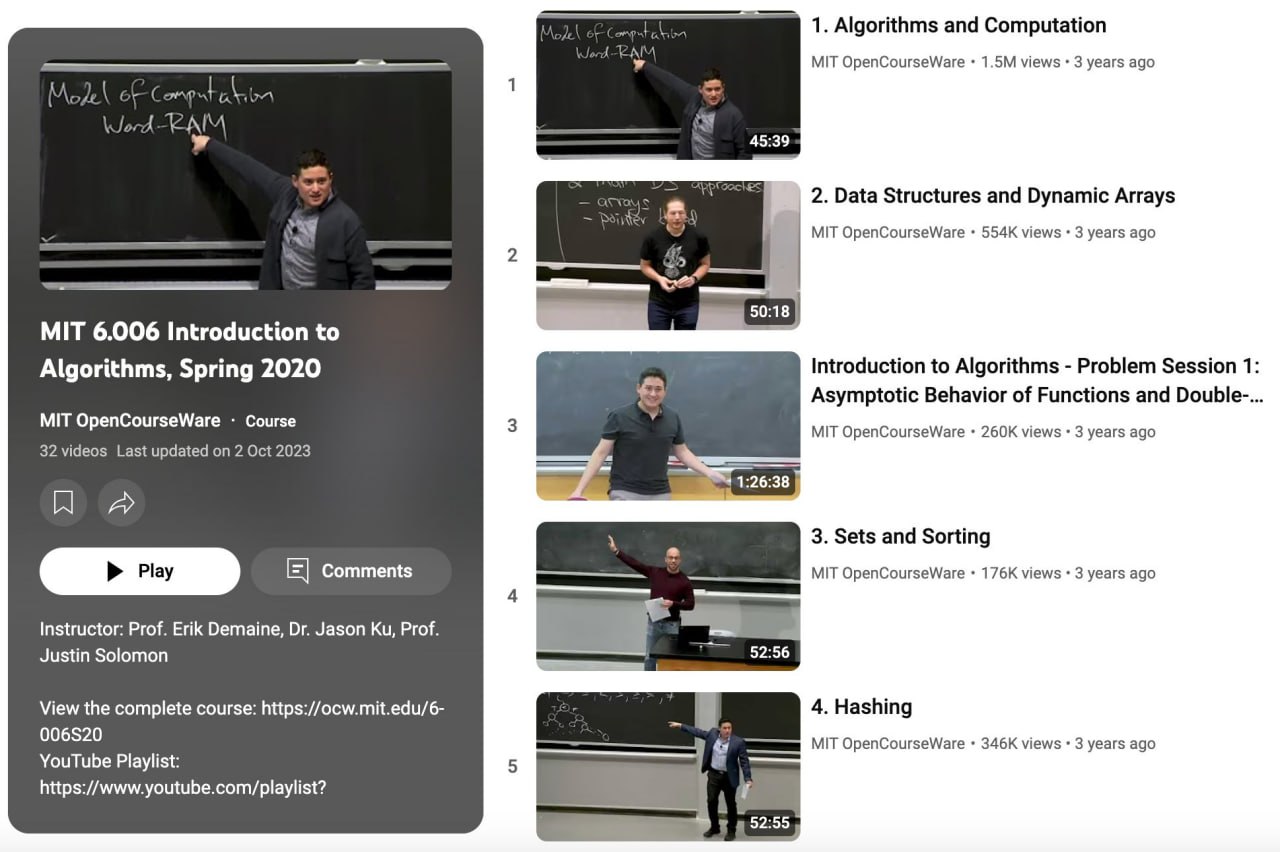
"Введение в алгоритмы" Массачусетского технологического института ❯ Видеокурсы https://youtube.c...




