interfaces.prjctr
Discovery Channel від Interface Design Faculty в Projector Institute.
Нічого зайвого, лиш те, що надішлеш інтерфейс-гікам і собі у Saved Messages.
У факультет ➡️ bit.ly/3Ok2oRD
Для питань та пропозицій — hello@prjctr.com Related channels | Similar channels
10 281
subscribers
Popular in the channel

Якщо дизайн — це ваша мова, Paula Scher — ваш словник. Уявіть собі бренд MoMA без впізнаваної ай...

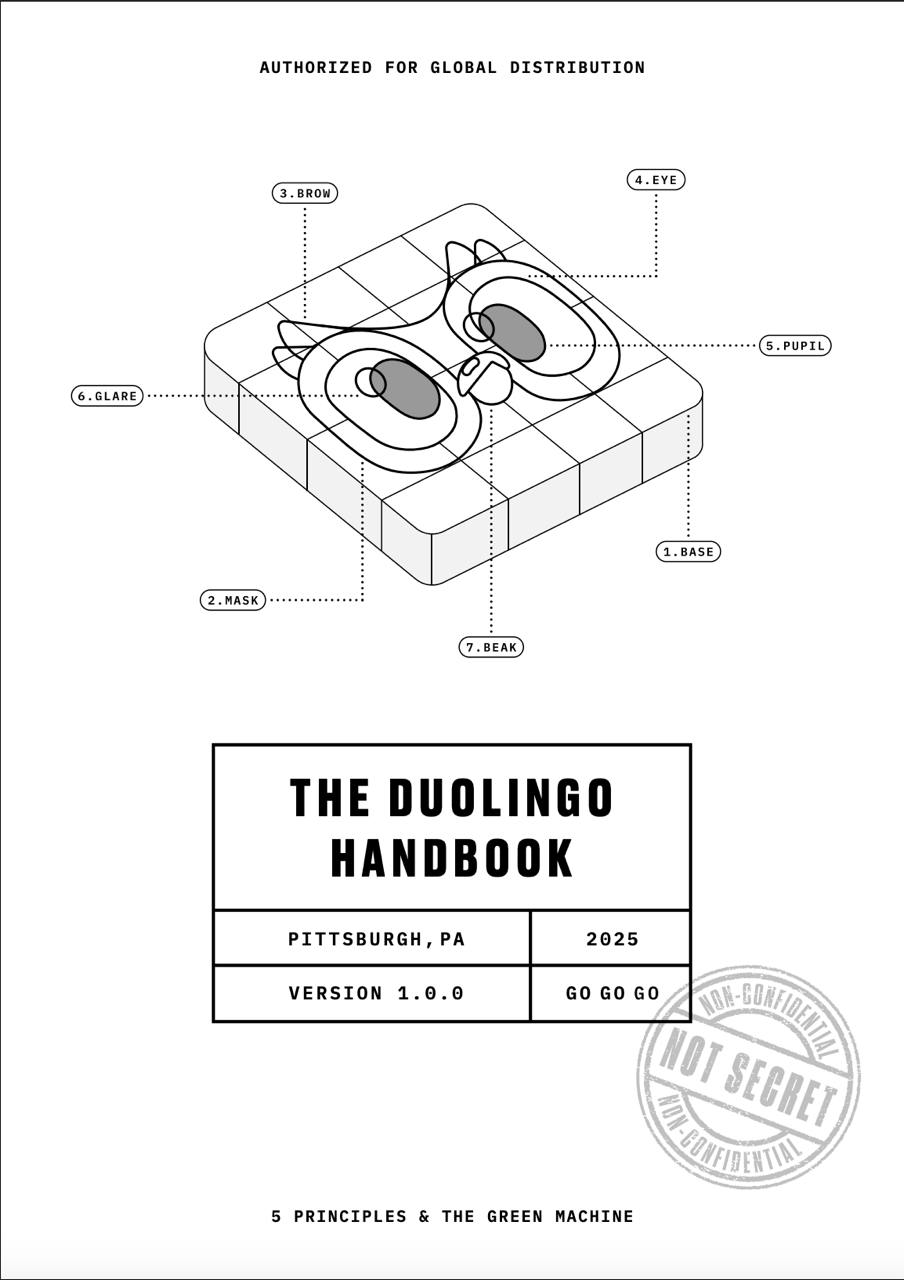
The Duolingo Handbook: залаштунки застосунку, що погрожує, смішить і навчає. Настільний маніфест...

Який час — такі й рішення, або як 42 корови підняли утримання юзерів на сайті. Американська диза...

Не біхансом єдиним Добірка топ-ресурсів для інтерфейсників, про які ви могли не знати. Для натхн...

5 революційних ідей Дона Нормана, які назавжди змінили світ інтерфейсів. Дон Норман — батько UX,...