Design.Hub: все про UI/UX та графічний дизайн
Приєднуйся до інших напрямків:
Новини: https://t.me/designhub_news
Складчина сервісів: https://t.me/designhub_sklad
Реклама — @TeLeAds
Купити рекламу: https://teleads.com.ua/?r=nxa4mpne:775
Питання, пропозиції, реклама: https://t.me/erikts7 Связанные каналы | Похожие каналы
3 186
obunachilar
Kanalda mashhur

Альтернативні кольори для чистого білого в дизайні UI/UX Чистий білий може бути надто яскравим і...

Анімація тексту Була популярна у кінці 1990-х років для створення прокручуваного тексту зліва ...

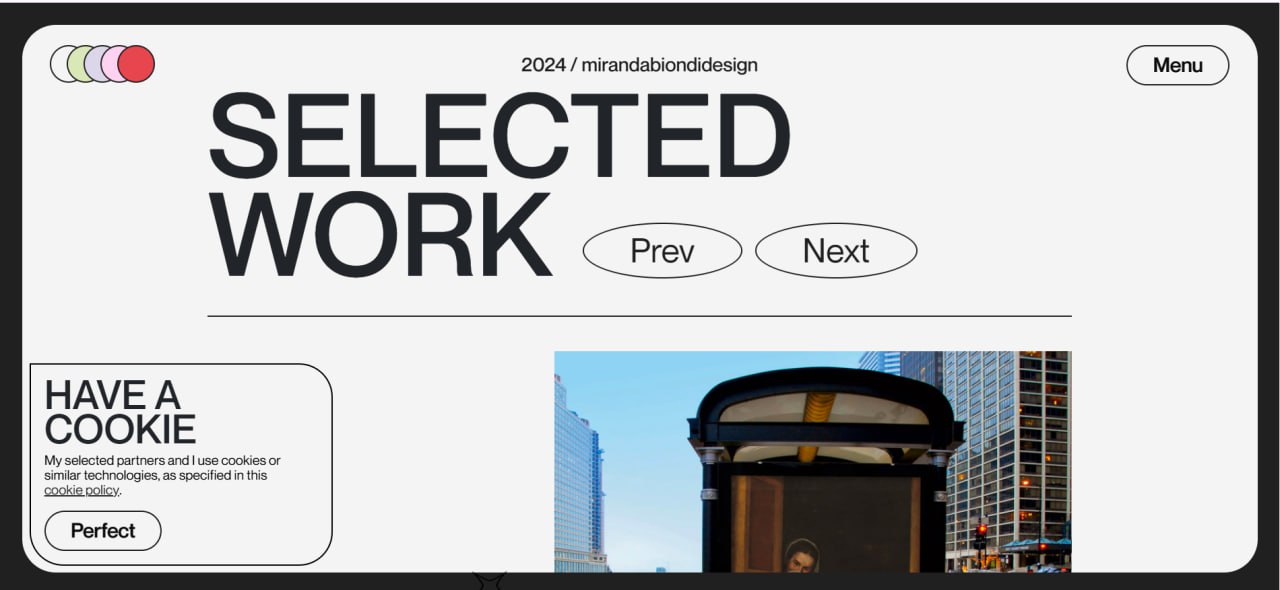
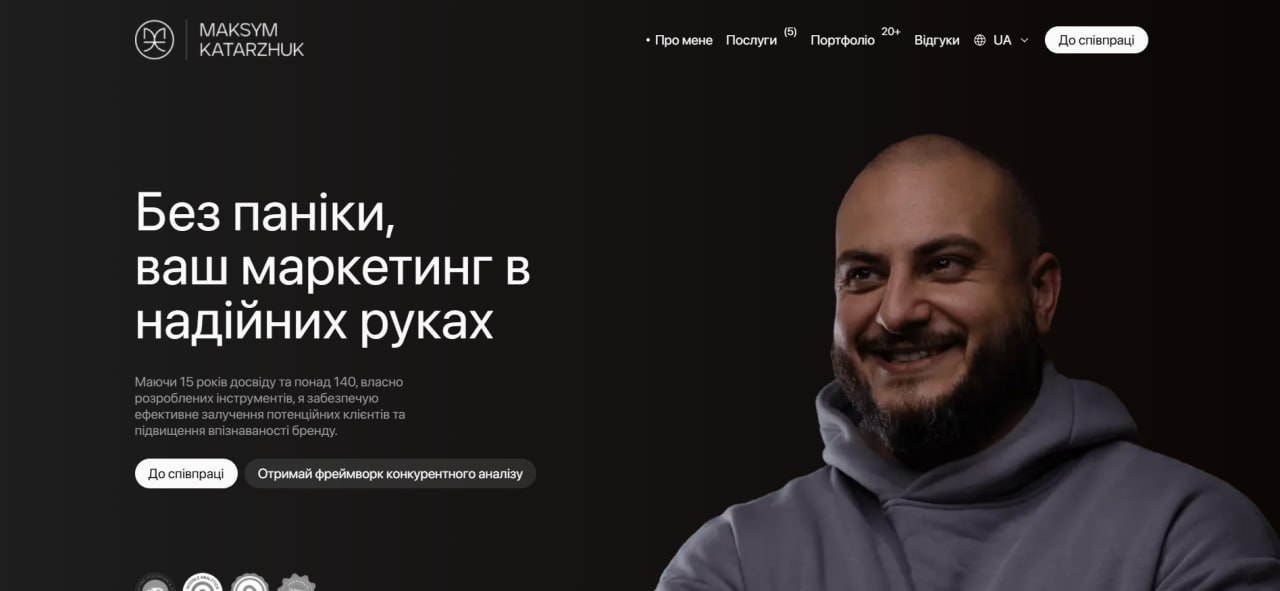
Бізнес Сайти бізнес-тематики зазвичай демонструють послуги, професійний підхід через чіткий та...

Мікровзаємодія Мікровзаємодії створюють додатковий досвід через анімації та інтерактивні елеме...
Доглядова косметика Зазвичай такі сайти виділяються акцентом на продуктах та їхніх перевагах, ...



