DOU | Front-end
Все найцікавіше від фронтенд-спільноти DOU: https://dou.ua/goto/fnG7
• технічні статті та блоги
• войсчати
• професійні обговорення
• події
• вакансії
З побажаннями, ідеями чи скаргами пишіть — @cnfccnfc 👈 Связанные каналы | Похожие каналы
5 812
obunachilar
Kanalda mashhur

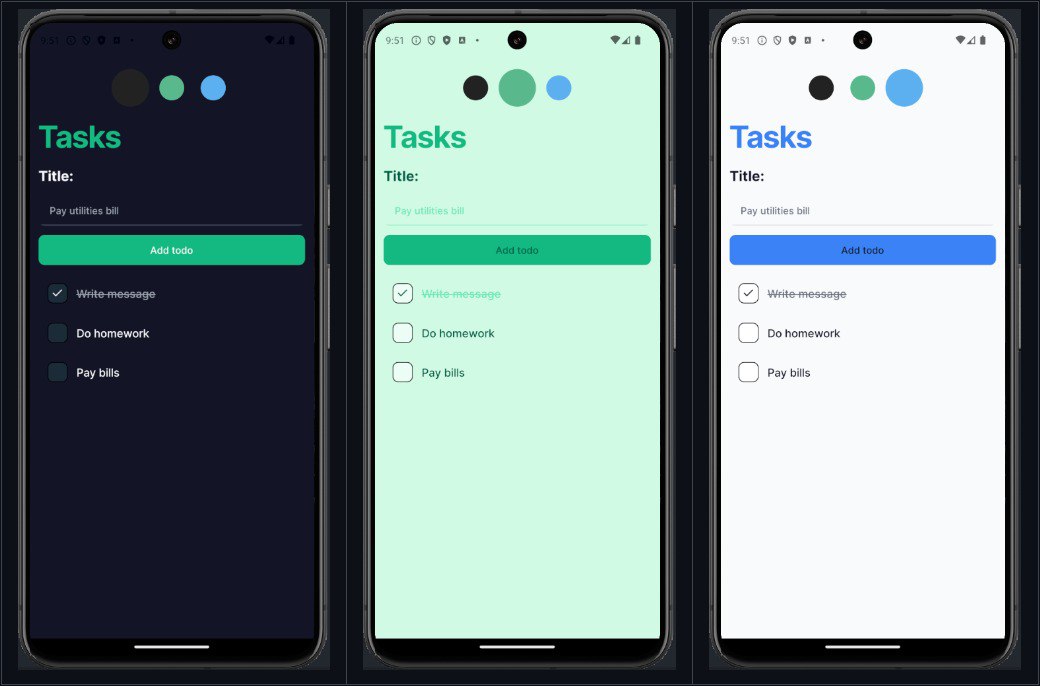
Front-End розробниця Христина розглядає нові можливості CSS, які допомагають покращити адаптивний...
Друзі-фронтендери, сьогодні ми запустили велике зимове опитування DOU щодо зарплат і рейтингу мов...
Лише 350 фронтендерів заповнили зарплатне дослідження. Можемо краще, спільното 💪🏻 Анкета не потр...

✍🏻 Якби вам потрібно було створити дашборд, які підходи та інструменти ви б використали? ✍🏻 Які ...

Артем, Fullstack-розробник, каже, що програмування — це не просто набір технологій і написання ко...



