Design.Hub: все про UI/UX та графічний дизайн
Приєднуйся до інших напрямків:
Новини: https://t.me/designhub_news
Складчина сервісів: https://t.me/designhub_sklad
Реклама — @TeLeAds
Купити рекламу: https://teleads.com.ua/?r=nxa4mpne:775
Питання, пропозиції, реклама: https://t.me/erikts7 Связанные каналы | Похожие каналы
3 103
подписчиков
Популярное в канале

В Figma можна переносити код системи проектувану за допомогою Code Connect → Майстер налаштуван...

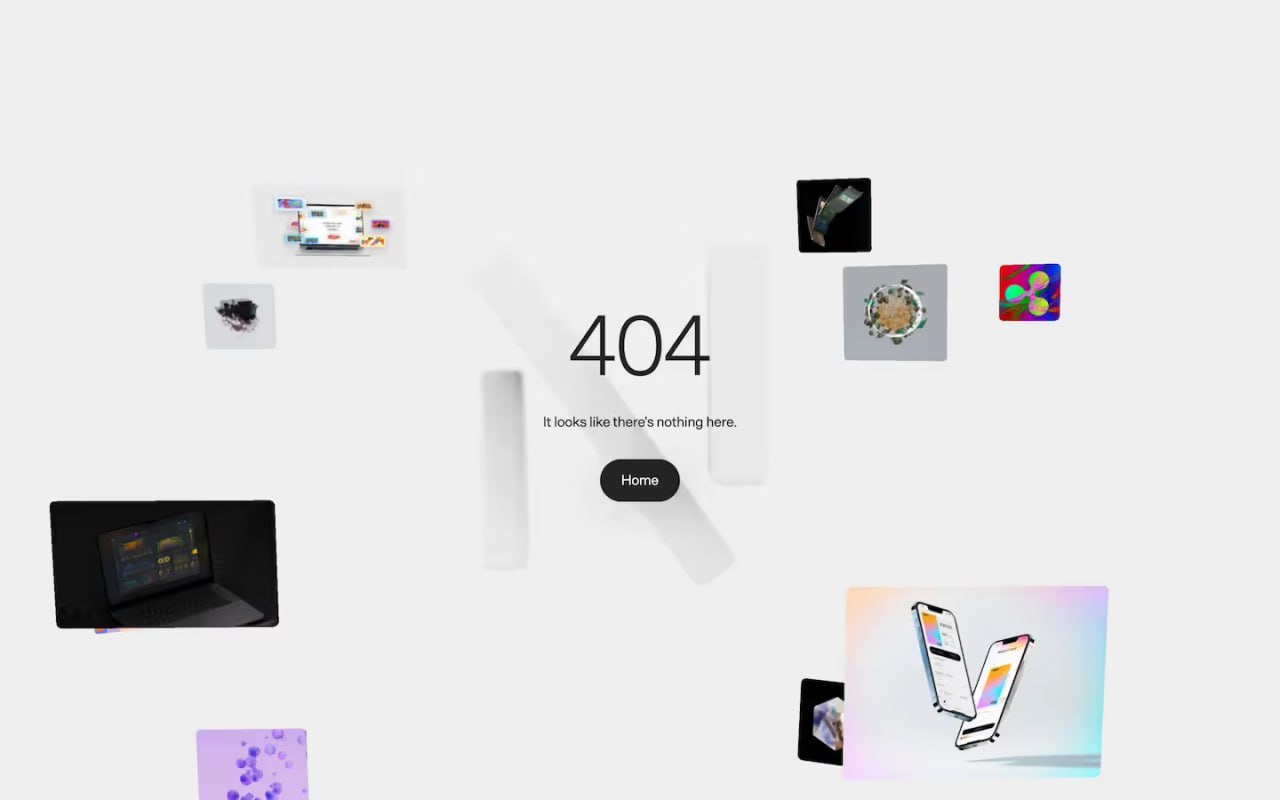
404 Деякі сайти використовують креативні підходи для оформлення цієї сторінки, роблячи її не про...

Оновлення в Figma Slides: імпортуйте слайди з Figma Design у презентацію одним кліком. Також т...

Які UX-фішки будуть в тренді у 2025 році? У 2025 році компаніям доведеться зосередитися на інтуї...

Pepsi знову намагається креативно зламати монополію Coca-Cola у фастфуді. У новій кампанії «Кожен...



