Design.Hub: все про UI/UX та графічний дизайн
Приєднуйся до інших напрямків:
Новини: https://t.me/designhub_news
Складчина сервісів: https://t.me/designhub_sklad
Реклама — @TeLeAds
Купити рекламу: https://teleads.com.ua/?r=nxa4mpne:775
Питання, пропозиції, реклама: https://t.me/erikts7 Related channels | Similar channels
3 133
subscribers
Popular in the channel

404 Деякі сайти використовують креативні підходи для оформлення цієї сторінки, роблячи її не про...

Які UX-фішки будуть в тренді у 2025 році? У 2025 році компаніям доведеться зосередитися на інтуї...

Оновлення в Figma Slides: імпортуйте слайди з Figma Design у презентацію одним кліком. Також т...

В Figma з'явилася горизонтальна прокрутка в панелі шарів. 📘Читати Підписатись на канал | Desig...

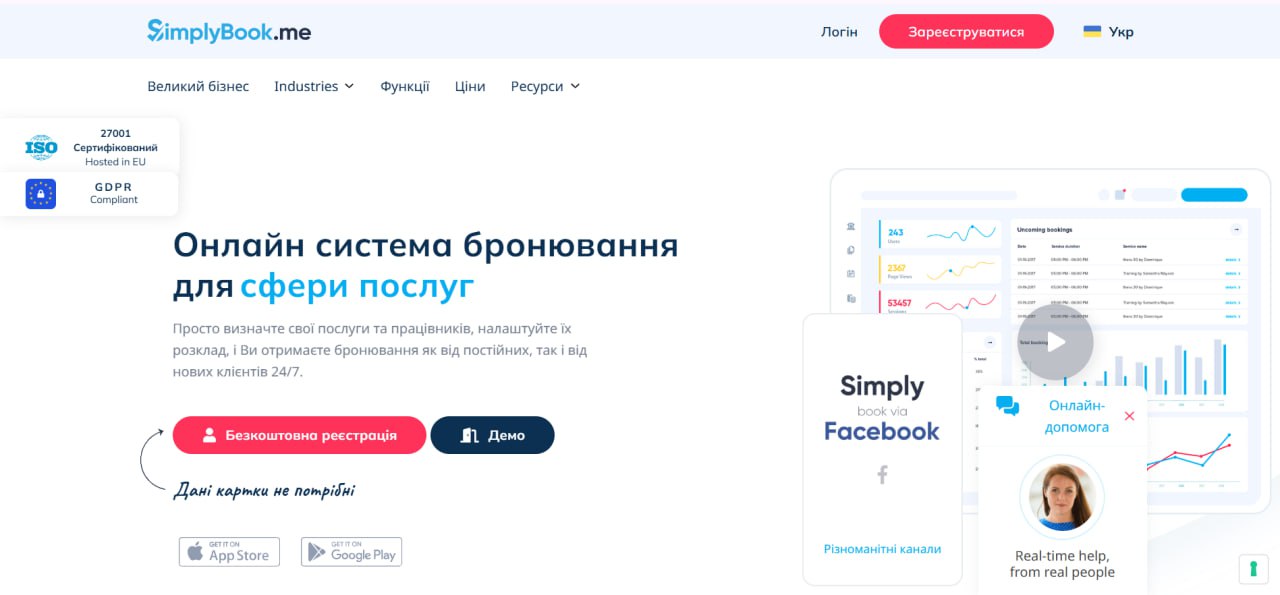
CRM CRM системи допомагають бізнесам ефективно керувати взаємовідносинами з клієнтами. Дизайн ...



