JavaScript 🇺🇦
▪️Вивчаємо JavaScript разом.
▪️Високооплачувана професія
▪️Допомагаємо з пошуком роботи
Зв'язок: @kravadk @toy_sam @itchannelsbot Related channels | Similar channels
26 858
subscribers
Popular in the channel

Генератор SVG з будь-яких картинок Нейронка перетворює зображення на логотипи та іконки в один к...

8 принципів функціонального програмування на прикладах з JS Які концепції є в JS із математики? ...

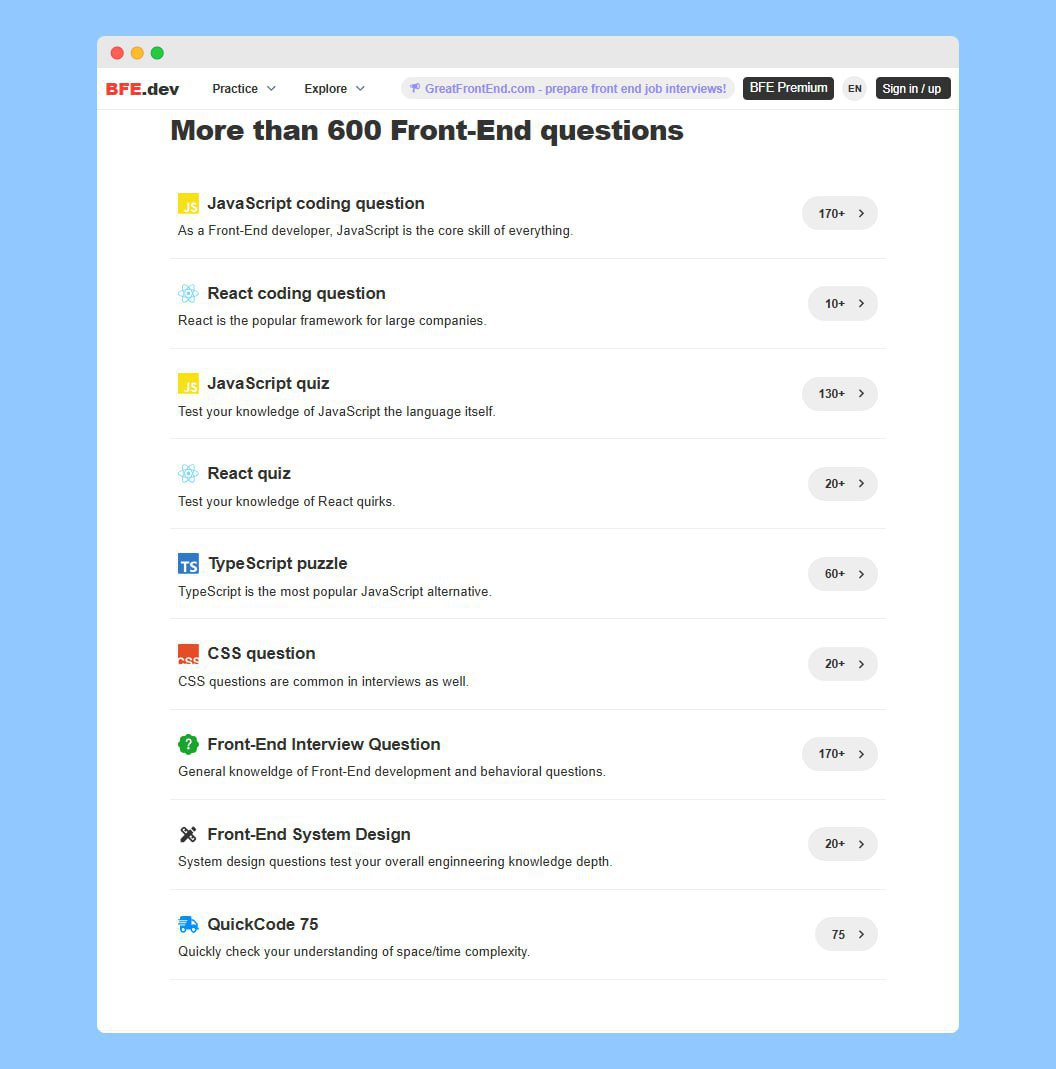
🖥 Крутий сайт для прокачування навичок і підготовки до співбесід З'явився сайт BFE-dev, де зібра...

🖱 Cursor інтегрували в Figma Тепер будь-який дизайн можна безкоштовно створити в один клік без ж...

Чому новітні JS-фреймворки — марна трата часу? Якщо ви займаєтесь веб-розробкою більше п’яти хви...




