
UI KIT | Part 1
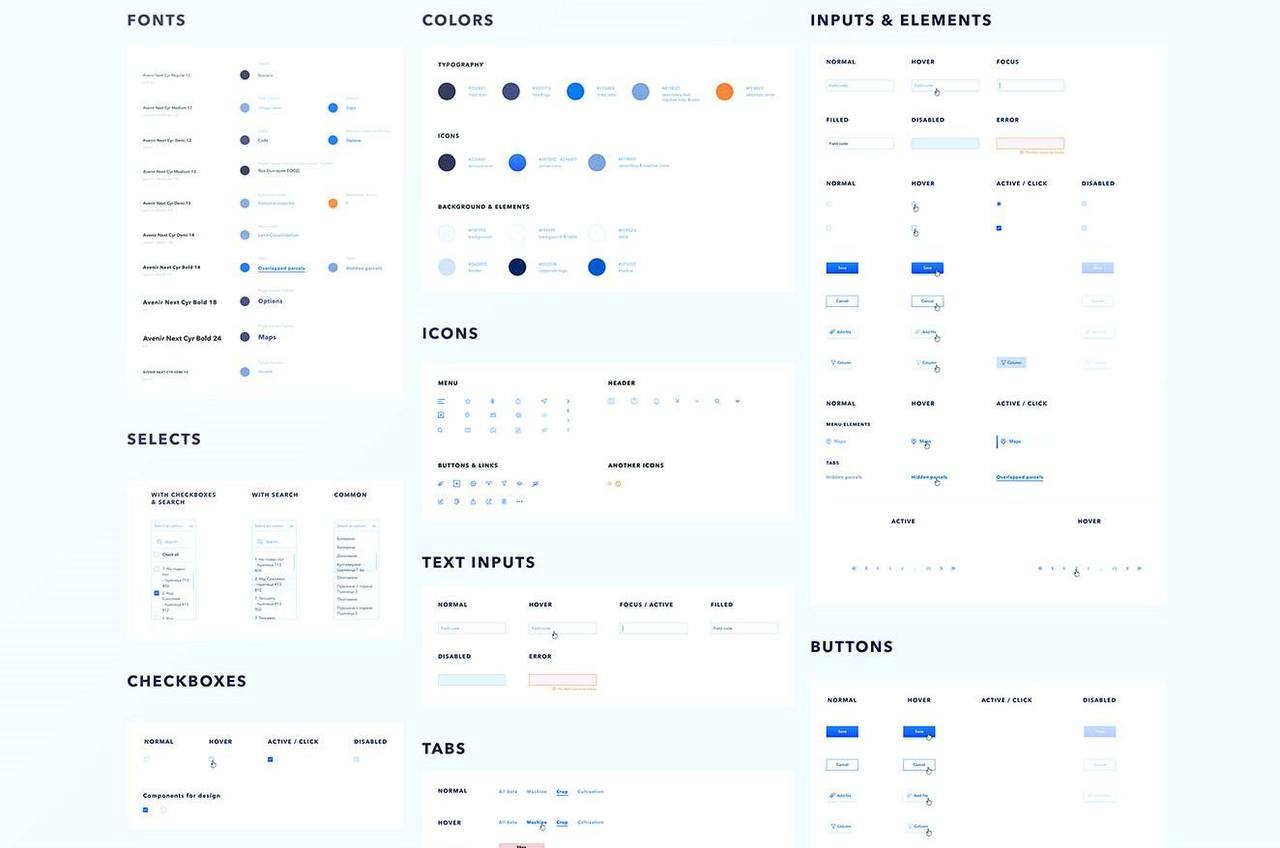
UI kit (User Interface Kit) — это набор готовых элементов дизайна, который помогает разработчикам и дизайнерам создавать пользовательские интерфейсы для сайтов или приложений. UI kit обычно включает в себя компоненты, такие как кнопки, иконки, формы, меню, карты, модальные окна и другие элементы.
При создании дизайна приложения важно создавать или использовать UI kit. Если вы создаете свой уникальный дизайн, то вмести с файлами описывающими все страницы приложения необходимо предоставлять файл с корректным UI kit.
Многие начинающие (да и не только) дизайнеры пренебрегают этим моментов в разработке. В виду чего на этапе реализации приложения возникает ряд вопросов, например: а что будет с кнопкой при наведении курсора? а как подсвечивать поле с ошибкой? а какого размера делать заголовок h6?
Далее я расскажу основные моменты при создании UI kit
UI kit (User Interface Kit) — это набор готовых элементов дизайна, который помогает разработчикам и дизайнерам создавать пользовательские интерфейсы для сайтов или приложений. UI kit обычно включает в себя компоненты, такие как кнопки, иконки, формы, меню, карты, модальные окна и другие элементы.
При создании дизайна приложения важно создавать или использовать UI kit. Если вы создаете свой уникальный дизайн, то вмести с файлами описывающими все страницы приложения необходимо предоставлять файл с корректным UI kit.
Многие начинающие (да и не только) дизайнеры пренебрегают этим моментов в разработке. В виду чего на этапе реализации приложения возникает ряд вопросов, например: а что будет с кнопкой при наведении курсора? а как подсвечивать поле с ошибкой? а какого размера делать заголовок h6?
Далее я расскажу основные моменты при создании UI kit
