
UI KIT | Part 2 | Fonts
Первое что нужно описать в UI kit - это текстовые элементы. Все текстовые элементы можно разделить на группы: основной текст(paragraph), заголовки(header), ссылки(anchor), списки(list).
При описание любого текстового элемента необходимо указать следующие параметры:
🟢 Размер
🟢 Межстрочные интервалы
🟢 Расстояние между символами
🟢 Тип начертания (regular, bold)
Основной текст. Тут нужно описать стандартный текст, а также текстовые блоки меньшего или большого размера если такие есть в дизайне. И так же указать какой отступ использовать между абзацами текста.
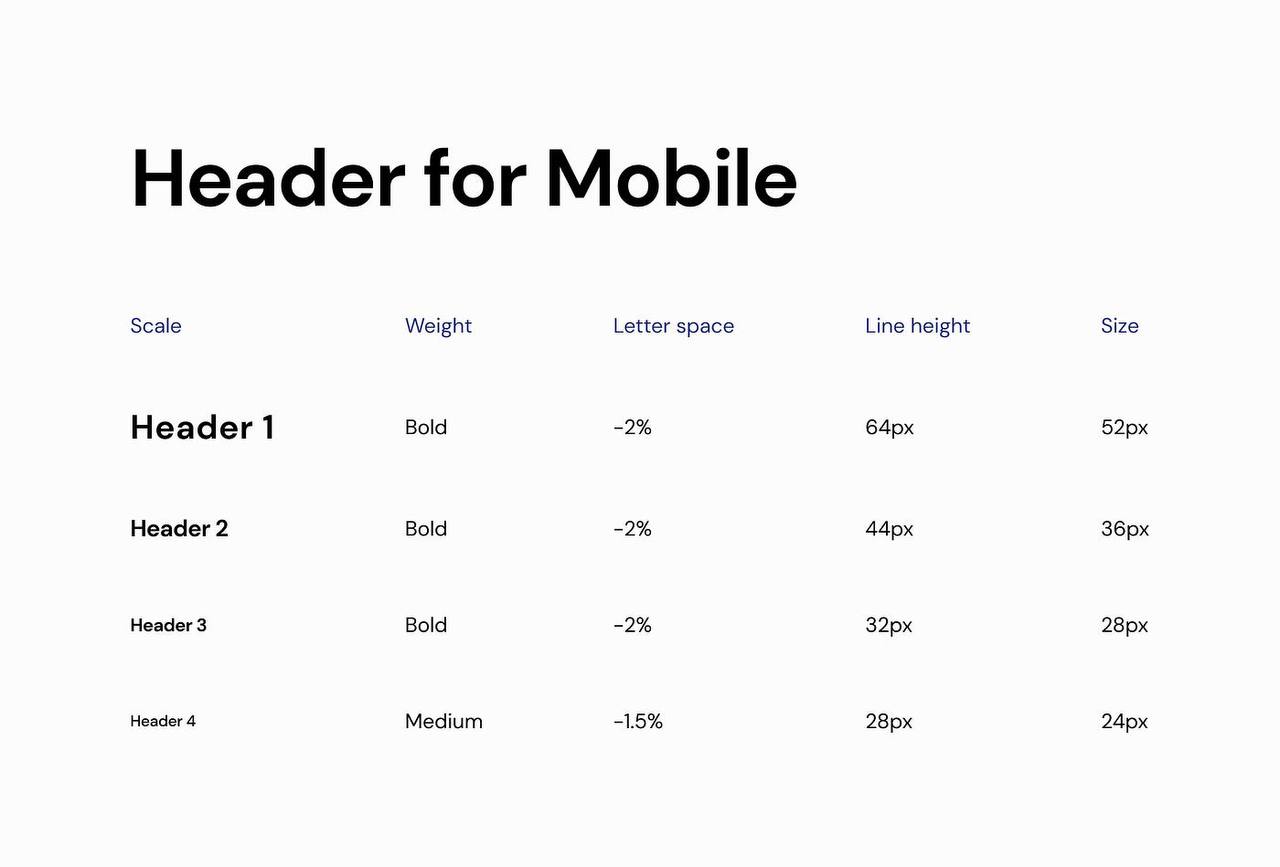
Заголовки. Нужно помнить что исползают, как правило, 6 уровней заголовков - h1…h6. Чем меньше порядковый номер заголовка тем больше его размер шрифта
Ссылки. Для ссылок необходимо описать как минимум два состояние - обычное и когда по ссылки уже переходил пользователь.
Списки. Тут все просто, нужно показать два типа списков нумерованные и нет.
Первое что нужно описать в UI kit - это текстовые элементы. Все текстовые элементы можно разделить на группы: основной текст(paragraph), заголовки(header), ссылки(anchor), списки(list).
При описание любого текстового элемента необходимо указать следующие параметры:
🟢 Размер
🟢 Межстрочные интервалы
🟢 Расстояние между символами
🟢 Тип начертания (regular, bold)
Основной текст. Тут нужно описать стандартный текст, а также текстовые блоки меньшего или большого размера если такие есть в дизайне. И так же указать какой отступ использовать между абзацами текста.
Заголовки. Нужно помнить что исползают, как правило, 6 уровней заголовков - h1…h6. Чем меньше порядковый номер заголовка тем больше его размер шрифта
Ссылки. Для ссылок необходимо описать как минимум два состояние - обычное и когда по ссылки уже переходил пользователь.
Списки. Тут все просто, нужно показать два типа списков нумерованные и нет.
