
UI KIT | Part 3 | Button
После того как были описаны текстовые элементы мы переходим к описанию кнопок.
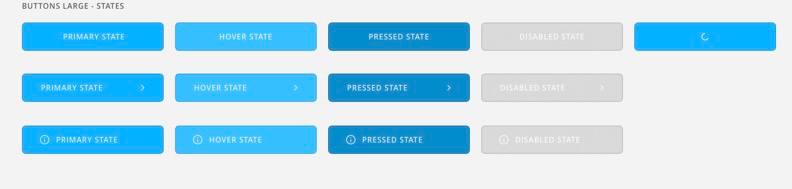
У любой кнопки есть 4 базовых состояние: primary(обычное), hover(при наведении курсора), pressed(при нажатии), disabled (недоступно) state. Так же есть состояние loading(ожидание после нажатия).
Все эти состояния должны быть описаны для каждой кнопки в интерфейсе.
После того как были описаны текстовые элементы мы переходим к описанию кнопок.
У любой кнопки есть 4 базовых состояние: primary(обычное), hover(при наведении курсора), pressed(при нажатии), disabled (недоступно) state. Так же есть состояние loading(ожидание после нажатия).
Все эти состояния должны быть описаны для каждой кнопки в интерфейсе.
