Design.Hub: все про UI/UX та графічний дизайн
Приєднуйся до інших напрямків:
Новини: https://t.me/designhub_news
Складчина сервісів: https://t.me/designhub_sklad
Реклама — @TeLeAds
Купити рекламу: https://teleads.com.ua/?r=nxa4mpne:775
Питання, пропозиції, реклама: https://t.me/erikts7 Связанные каналы | Похожие каналы
3 282
подписчиков
Популярное в канале

Бруталізм Сайти, оформлені в такому стилі, використовують грубі, мінімалістичні елементи дизай...

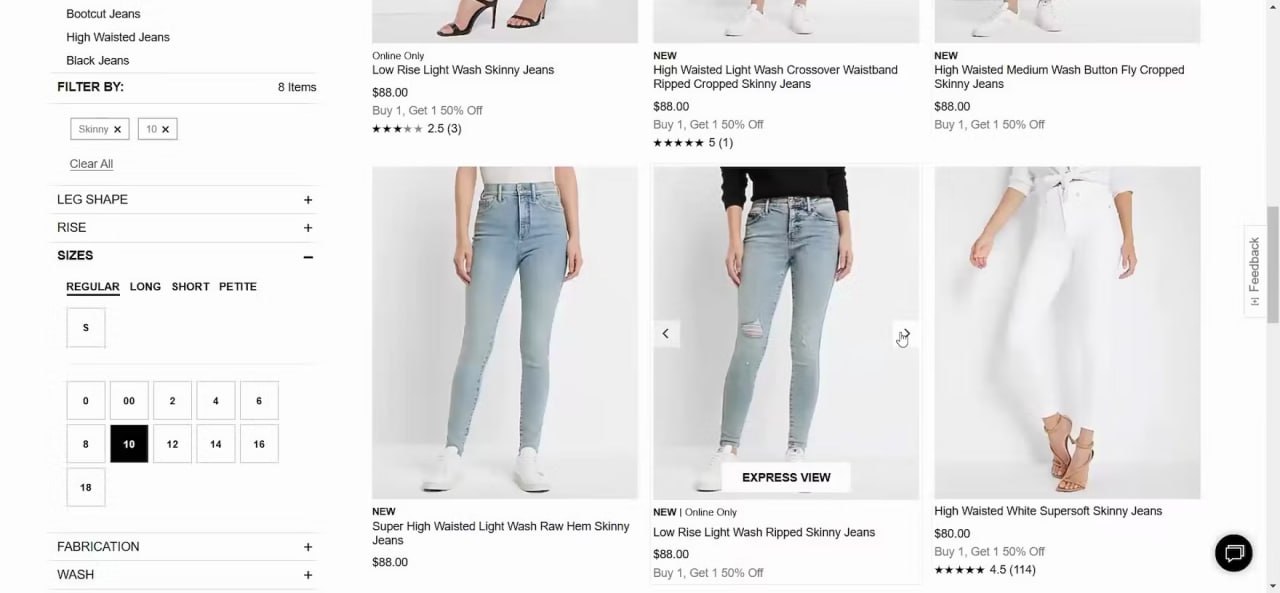
Чому 3 і більше зображень у списках товарів важливі для UX Дослідження Baymard показало, що лише...

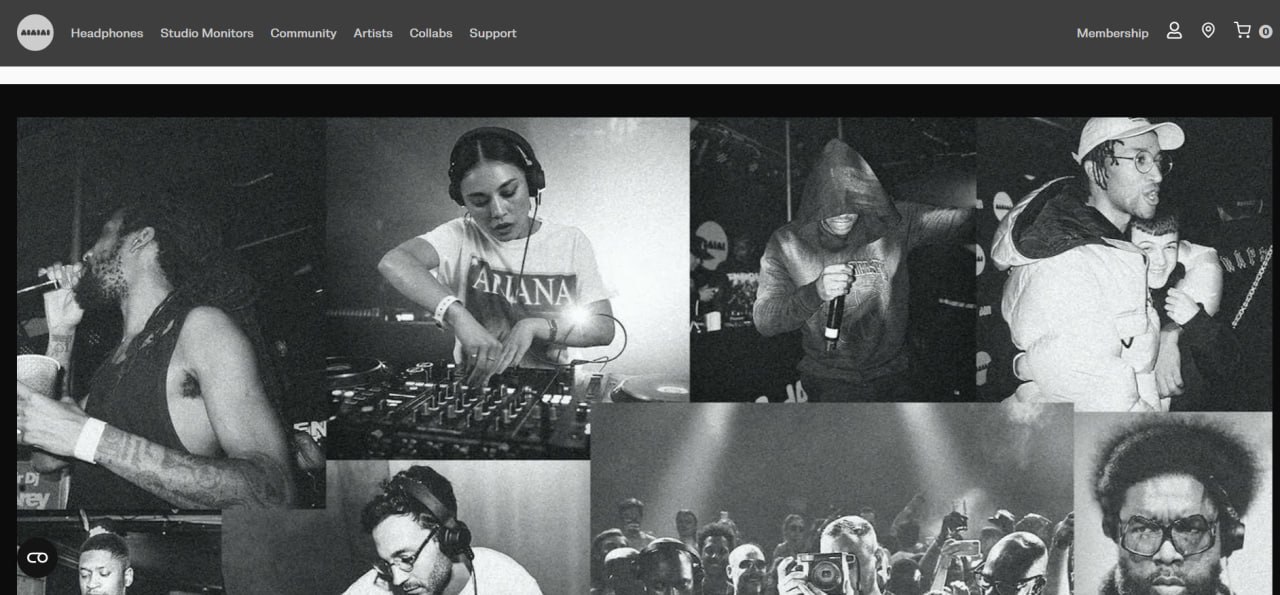
Е-commerce. Електроніка Сайти електронної комерції в категорії електроніки використовують міні...

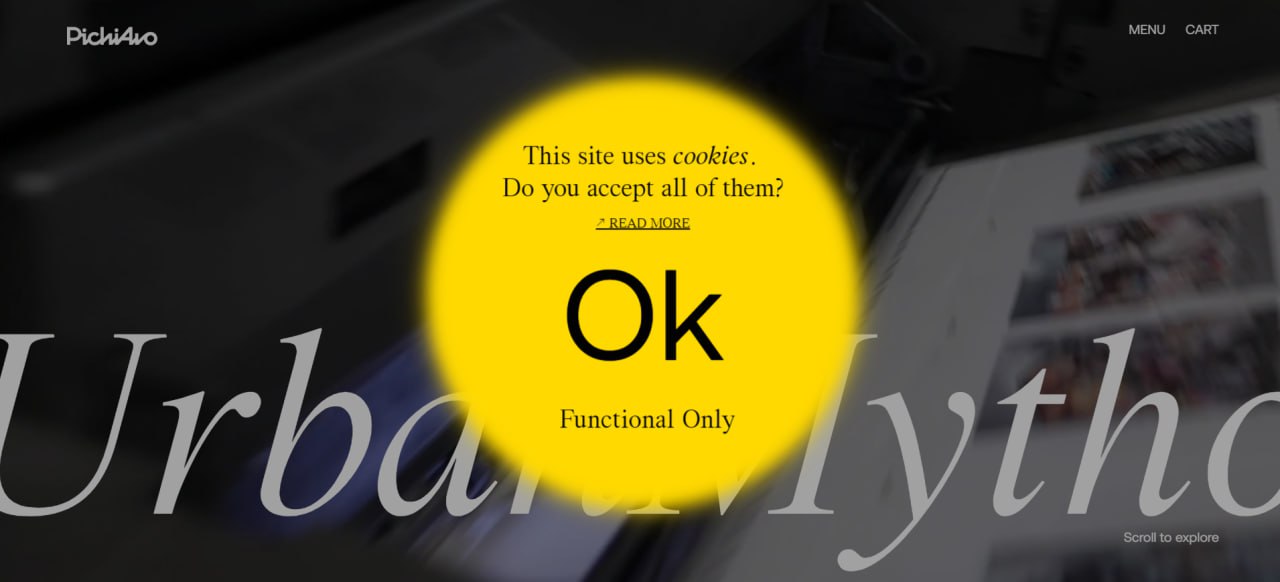
Cookie Дизайн cookie-bannerів є важливим елементом, адже він забезпечує прозорість, дотримання з...

Каталоги Такі сайти, створені для ефективного представлення продуктів, послуг або ресурсів та ви...

