249
obunachilar
Kanalda mashhur

Сьогодні весь день в Сенсі на Хрещатику, сиджу слухаю про Красу. Поки що найважливіше, що хочу ...

#467 post:
Rasm
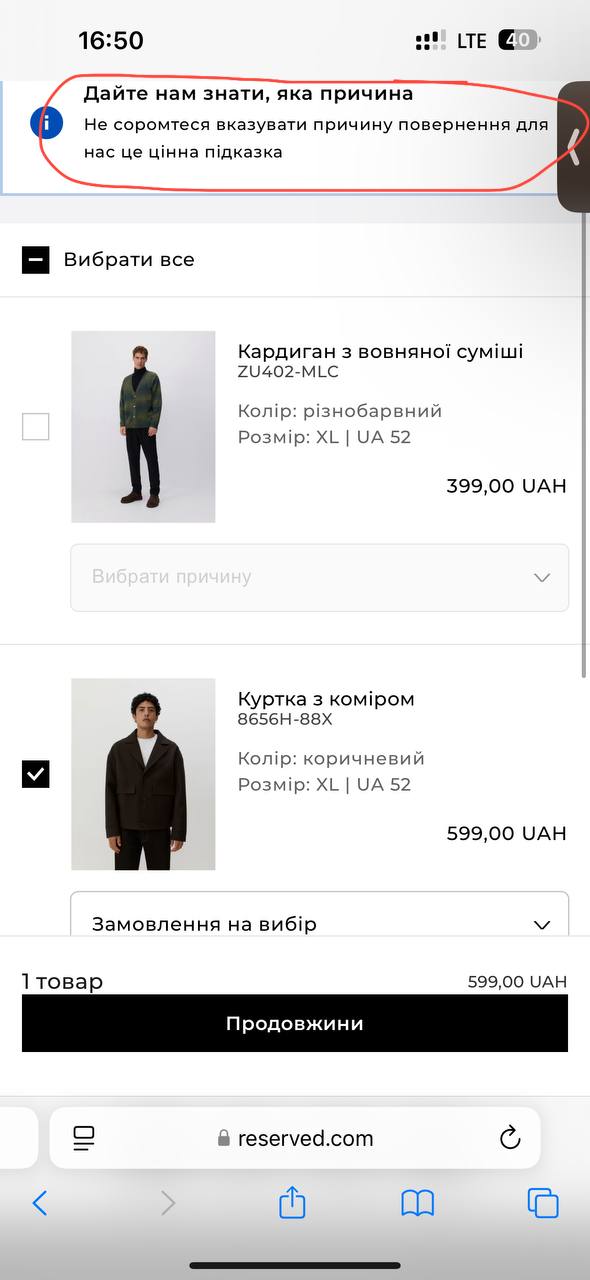
Який приємний кейс повернення товару. Я прям не відчув себе крисою, що замовив два розміри з мето...

Отримав прикольний конверт від Revolut. Дуже простий макет, прості згинання, та оскільки вибиваєт...

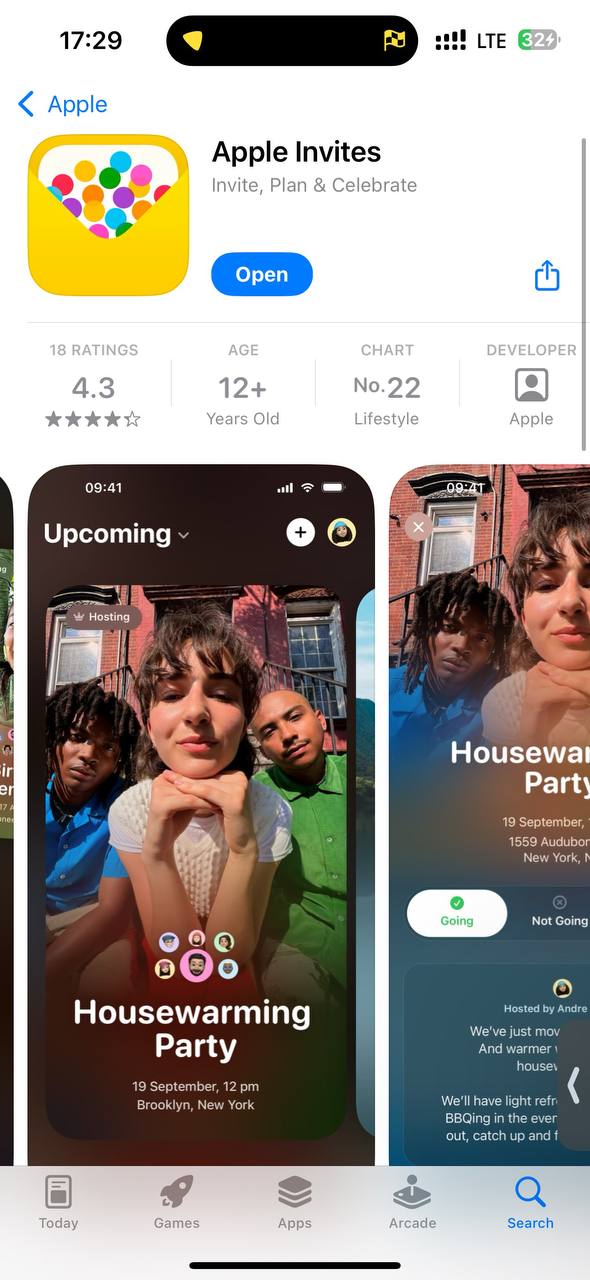
Нова цікава апка від Apple допоможе зробити незвичайні запрошення на івент Що можна додати: 📅 да...




