JavaScript 🇺🇦
▪️Вивчаємо JavaScript разом.
▪️Високооплачувана професія
▪️Допомагаємо з пошуком роботи
@itchannelsbot - реклама Связанные каналы | Похожие каналы
27 172
obunachilar
Kanalda mashhur

Zoom Grid On Scroll Анімація прокручування для сайту. Нахил ліній на сітці з картинками змінюєть...

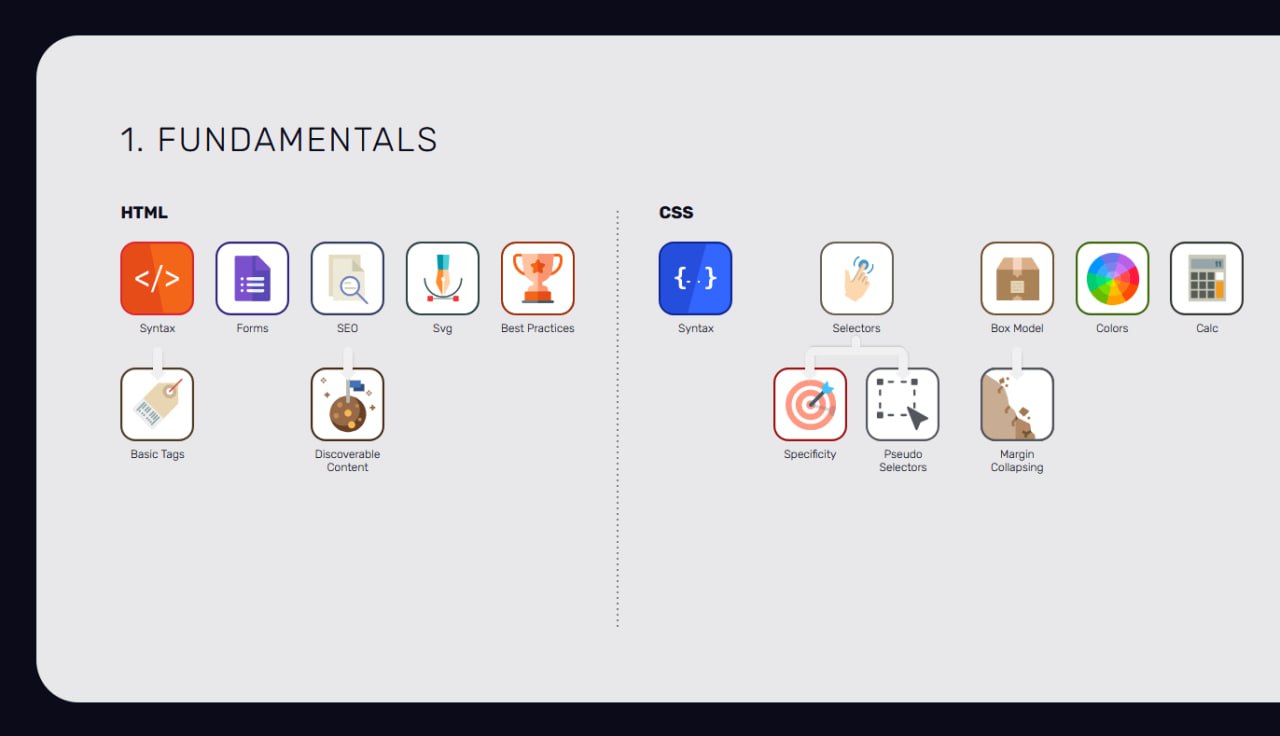
🔗 Roadmap для веб-розробників Один із найкрасивіших роадмепів створив розробник із Данії — він с...

Як працюють В-дерева та індекси баз даних Щоб розібратися в цьому питанні було простіше, ми знай...

Основи роботи з API через Fetch Коли мова заходить про те, що таке робота з API JavaScript, коже...

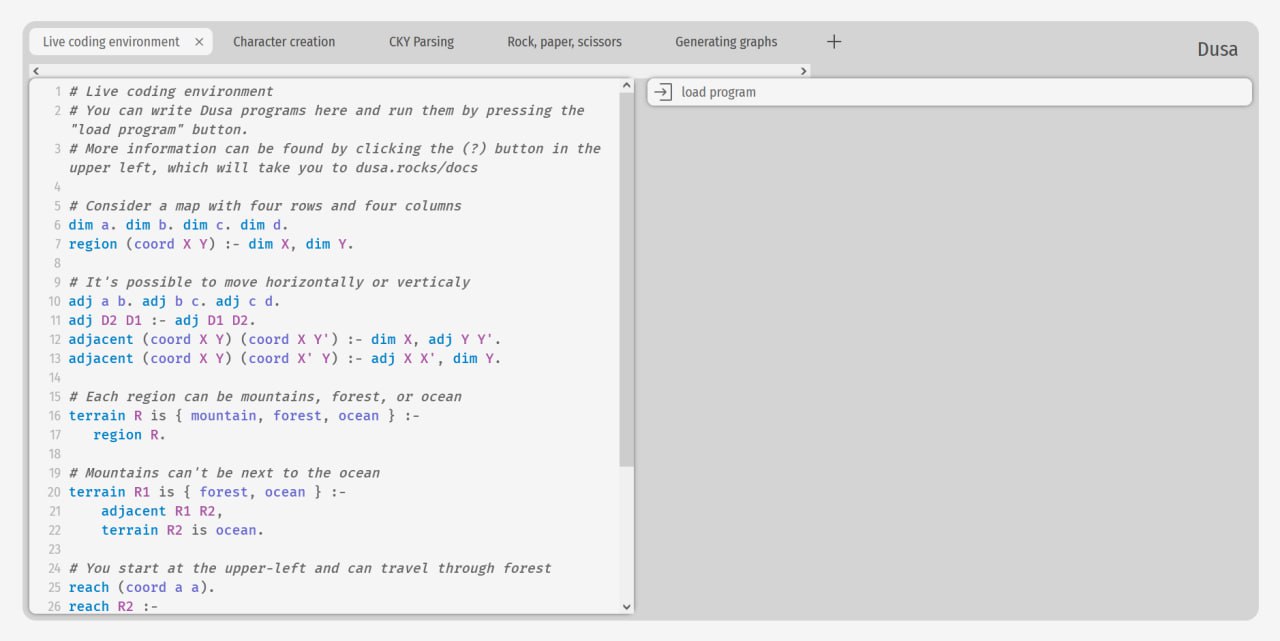
💻 Dusa — нова мова програмування Це не просто мова, а інструмент для логічного програмування дл...



