Web Overflow 🇺🇦
Затишний блог про веб-розробку і не тільки 💛
Чат: @web_overflow_chat
Співпраця: @web_overflow_support
Автори: @lluchkaa & @anastasiia_tarasenko Связанные каналы | Похожие каналы
4 499
obunachilar
Kanalda mashhur
#todo написати функцію на будь-якій мові програмування, яка приймає масив, що складається з чисел...
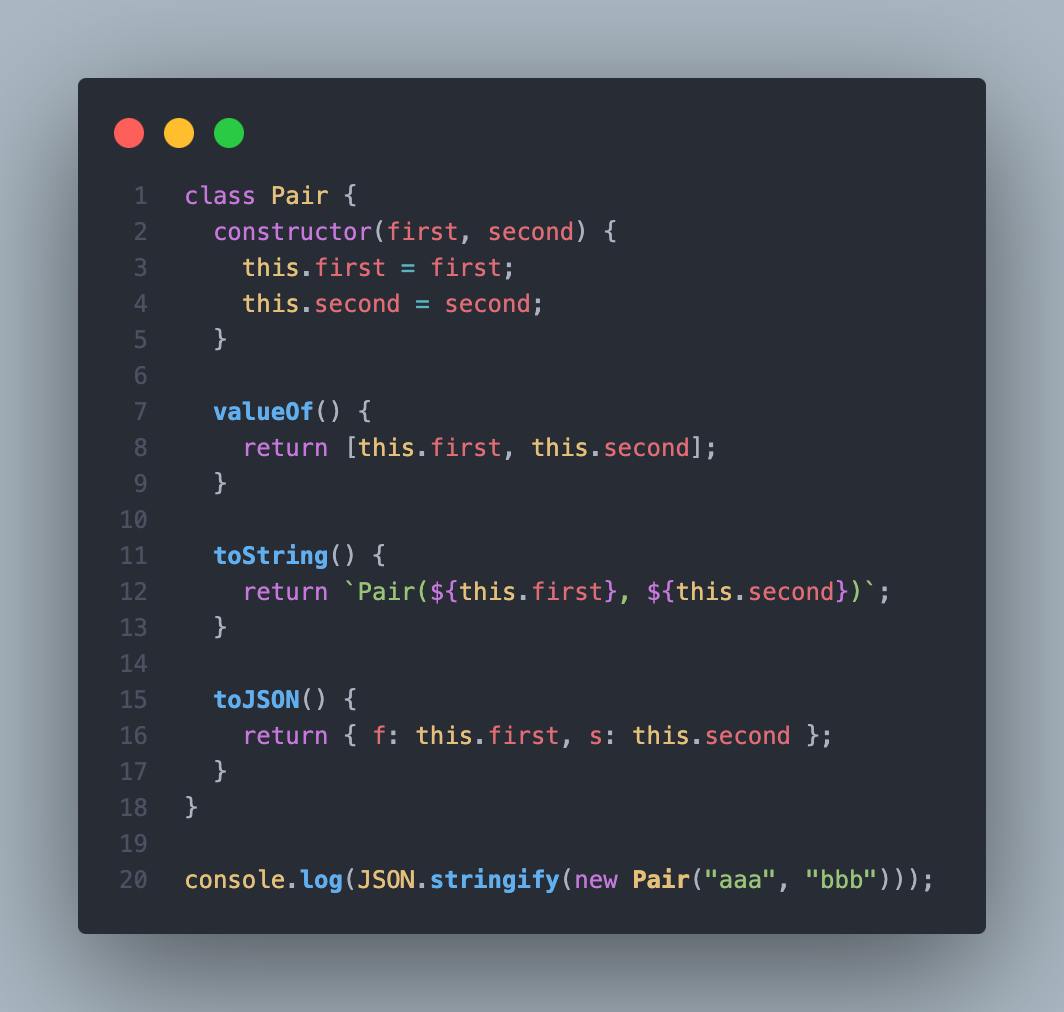
Що виведе консоль? { "first": "aaa", "second": "bbb" } ["aaa", "bbb"] Pair(aaa, bbb) { "f": "aaa"...
Spell Checker 🧙 Трішки про наболіле... Жоден компілятор чи інтерпретатор не перевіряє ваш код н...

#quiz

Welcome! Let's practice our English! So... 👉 If you had to explain your job to a 5-year-old, h...





