interfaces.prjctr
Discovery Channel від Interface Design Faculty в Projector Institute.
Нічого зайвого, лиш те, що надішлеш інтерфейс-гікам і собі у Saved Messages.
У факультет ➡️ bit.ly/3Ok2oRD
Для питань та пропозицій — hello@prjctr.com Связанные каналы | Похожие каналы
10 136
подписчиков
Популярное в канале

Завдання: зробити поганий дизайн Об’єкт для знущань: сайт Проджа Порадьте, як погіршити UX? 🙏 О...

Без зайвих зволікань і відволікань від підготовки новорічного столу — оголошуємо переможниць і пе...

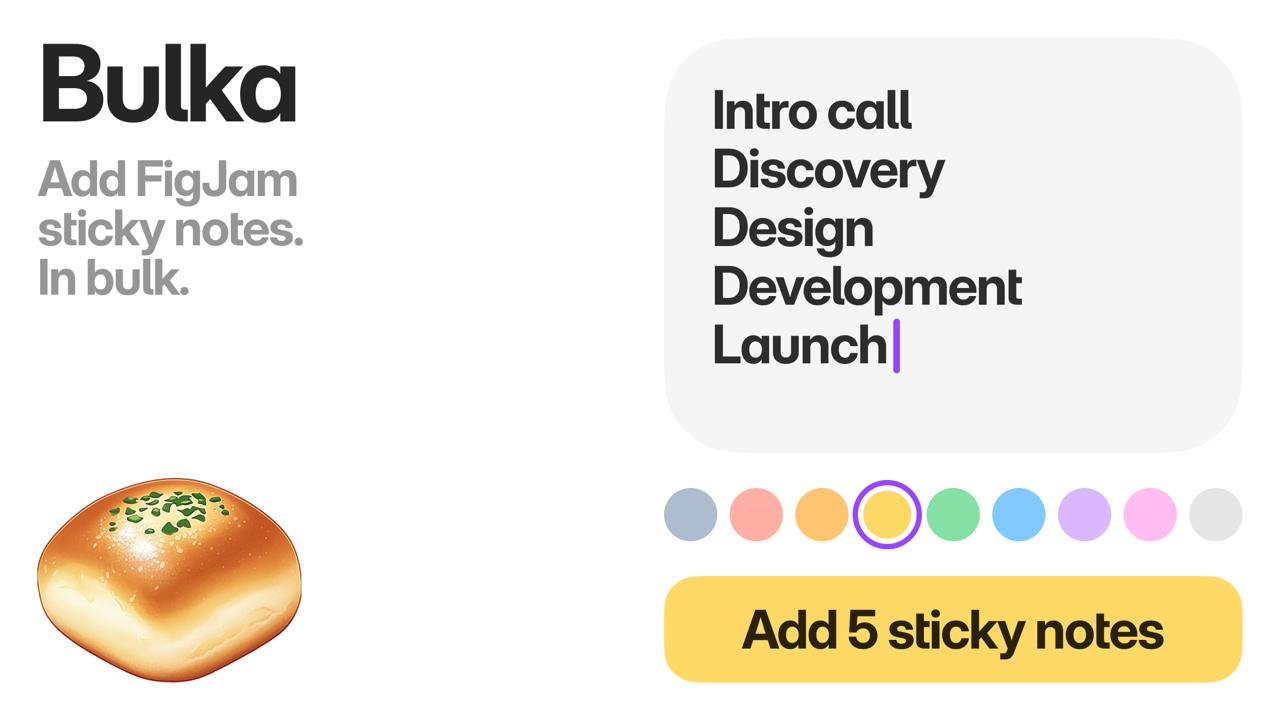
Стас Говорухін зробив плагін «Булка» — на випадок, коли вам треба трансформувати гору тексту в ст...

Завдання на сьогодні — мемне. Закиньте картинку, яка ідеально описує ситуацію: користувач намага...

Користувач, коли треба взаємодіяти з держсайтами: картинка перша Користувач, коли провзаємодіяв ...