JavaScript'er
Заявки приймаємо автоматично!
Канал з лайфхаками для кожного поважаючого себе веб-розробника
Запросити друга, якщо є:
https://t.me/+my7itn9CGMplOTAy
Зв'язок: @kravadk Связанные каналы
8 451
obunachilar
Kanalda mashhur

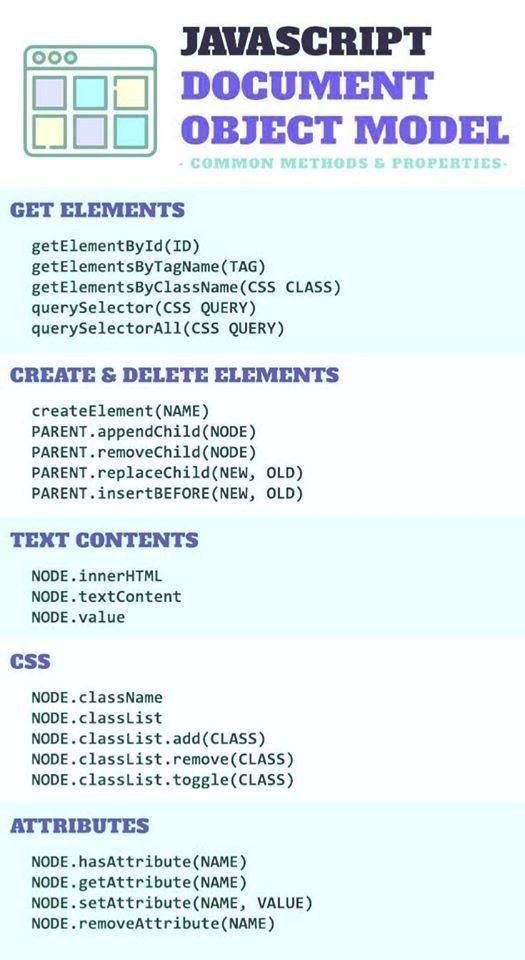
📱Шпаргалка по JavaScript JavaScript'ер

✏️Grid Garden - гра, яка вчить основ CSS Grid, дозволяючи керувати рослинами в саду, використовую...

✏️Знайшов вам сайт, де можна творити круті анімації На даній платформі вам надано панель керуван...

Писати свій антивірус щоб продати вірус 😂 JavaScript'ер
🥸Наведи приклад мікрозавдань Приклади мікрозадач JavaScript включають колбеки, пов'язані з Prom...




