Ти не знаєш JavaScript
Публікуємо поживні шматочки коду JavaScript, які є цінними для всіх розробників і допомогають покращити знання мови
Зв'язок: @kravadk Связанные каналы | Похожие каналы
5 886
obunachilar
Kanalda mashhur
Що пріоритетніше використовувати TS чи JS? TypeScript краще для великих проектів, оскільки він ...
Що таке HTTP? HTTP (Hypertext Transfer Protocol) — це протокол для передачі даних між клієнтом ...
Що таке Git-Flow? Git-flow — це модель розгалуження Git для управління розробкою, запропонована...
Що таке мемоізація? Мемоізація — це техніка оптимізації, коли результати виконання функцій кешу...

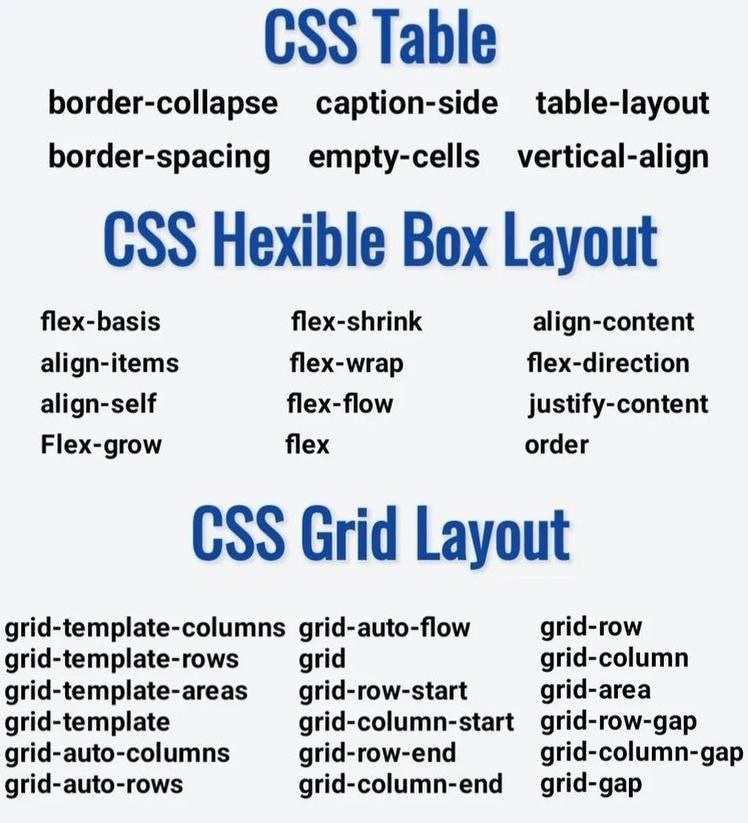
Шпаргалка по CSS Ти не знаєш JavaScript




